7 Best WordPress Themes to Improve Google Core Web Vitals Score & Speed up Your Website
In April 2020, Google announced a new set of metrics- Core Web Vitals to measure the user experience. Google’s Core Web Vitals focuses mainly on your website speed and user experience. Now it’s one of the most important ranking factors since Google’s major update in May 2021.
Here is what Google has said about Core Web Vitals-
“Today, we’re building on this work and providing an early look at an upcoming Search ranking change that incorporates these page experience metrics. We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.”
In this post, we have covered the 7 best WordPress themes that would surely help you improve your site’s score and Google ranking. Let’s explore how.
We are just starting with introducing the Core Web Vitals.
Why Should You Care about Google Core Web Vitals and Website Speed
Core Web Vitals are a set of certain factors that Google considers important in a webpage’s overall user experience. It’s basically, Google’s way of sizing up your page’s overall UX back in 2021.

Core Web Vitals are a ranking factor now from July 2021, it is high time to optimize your website speed and user experience. How will you do that?
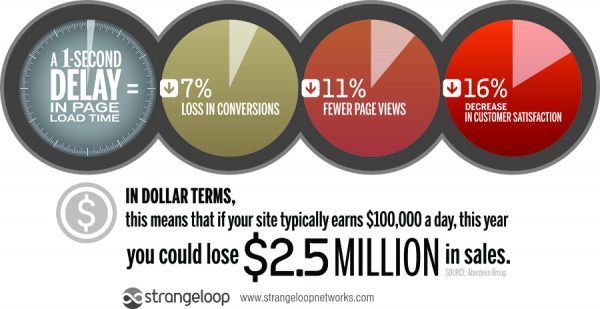
A 1 second delay in page response can result in a 7% reduction in your conversions.
And making a WordPress website fast and user-friendly depends on many things. One of the primary things in WordPress is a lightweight and smart-looking theme.
Why Themes are Important to Optimize WordPress Website for Google Core Web Vitals
Themes are essential to polish your WordPress site and give it a different look.
- WordPress theme comes with icons, images, and a lot of elements, that impact your website speed.
- Having lots of built-in features with unnecessary lines of code can also slow down your site.
- Need to choose a theme that lets you disable the features that you don’t need.
7 Best WordPress Themes to Improve Website Speed and UX
We tried and tested a lot of themes in order to find the themes that help your website do well on Google’s core web vital metrics.
Below is the list of top WordPress themes to make your website blazing fast.
- GeneratePress Theme
- Astra WordPress Theme
- Divi (Elegant Themes)
- Genesis Framework
- Kadence Theme
- Neve Theme
- Ultra theme by Themefy
Now, let’s get the details.
1. GeneratePress
GeneratePress is one of the most popular WordPress themes. With more than a thousand reviews, it stands with 5 out of 5 ratings on the WordPress repository while we write this article.

Features
- Surprisingly fast and lightweight, making it one of the most optimized themes for core web vitals
- You can disable features that you don’t use
- Optimized for SEO. Also has Neve built-in
- Compatible with the top page builders
- 100% responsive
2. Astra- The Most Popular WordPress Themes

Astra WordPress theme is a powerhouse in the world of WordPress themes, boasting impressive numbers and features that make it a top choice for website owners. With over 1.5 million active installations and a remarkable 5-star rating from thousands of satisfied users on the WordPress repository, Astra has solidified its reputation as one of the most trusted and beloved themes available.
Astra Theme Key Features:
Lightning-Fast Performance: Astra is optimized for speed and performance, consistently achieving outstanding scores in core web vitals. With a loading time that’s 50% faster than the industry average, it’s no wonder that Astra is trusted by webmasters worldwide to deliver exceptional user experiences.
Customization Made Easy: Its modular design allows you to disable any features you don’t need, ensuring a lightweight and efficient website that loads quickly and efficiently.
SEO Excellence: Astra comes with built-in Neve compatibility, enhancing your website’s visibility on search engines and helping you climb the rankings.
Seamless Integration: Astra seamlessly integrates with the top page builders including Elementor, Beaver Builder, Gutenberg and all other.
Mobile Responsiveness: Its 100% responsiveness guarantees a consistent and user-friendly experience for your audience.
3. Divi- Get Up to 40% Off on This Cyber Monday

Divi is a theme with a full-fledged page builder built in. This has led Divi to be one of the most popular themes for WordPress. But this is not all. Despite offering many features, Divi is lightning-fast on most occasions.
Features
- A minimalistic theme that is great for building fast websites
- Well-optimized for SEO
- Divi Page Builder included
- Countless ready-made website packs
4. Genesis Framework by StudioPress- 50% Off on This Cyber Monday

If you’re looking for a secure, fast but complete website package, Genesis Framework by StudioPress could be your first choice.
Genesis Framework is not just a theme, it’s a foundation that works from the background not hurting your speed and actual codebase and you can design and manage your website with a rich collection of its child themes like Genesis Theme, Genesis blocks, and more.
Genesis Framework gives you full-fledged site designing capability under a theme project. So that you can get a smart-looking interface but a fast and SEO-optimized site regarding Google Core Web Vitals metrics.
In their own words-
“The Genesis Framework is a secure, fast, and SEO-optimized foundation for your WordPress site”
Features
- A rich selection of child themes
- Awesome ecosystem and community
- Clean and efficient code for fast-loading pages
- Developer-friendly Search engine optimized
- 24/7 support, unlimited; really!
- Affordable for anyone, pro pricing starts only at $59
5. Kadence

Kadence is another theme that satisfied us with its performance. The fast nature of this theme is perfect to help rank your site on Google, by getting good results on core web vitals.
Features
- Very quick loading time
- Super SEO-friendly
- Nifty features like scrolling to the top, built-in social links out of the box
- Advanced customizability
6. Neve is also One of The Best WordPress Themes

Neve is actually developed with SEO performance in mind. So there’s no reason to be surprised when you see your website perform better than before in search engines after installing the Neve theme.
Features
- Amazingly fast and lightweight
- Rich snippet and in-built review system for better ranking on search engine
- Lots of useful shortcodes
- Built-in ad management module
7. Ultra Theme by Themify Team
Ultra theme is used by thousands of freelancers and site owners. Ultra is Themify’s flagship theme due to its extreme power, customization, and flexibility. It is a true multi-purpose theme that can be used for any of your sites.
With a variety of layout options (header, footer, post layouts, and more) that can be selected site-wide or for individual pages, Ultra is the developers’ first theme choice!
7 Lightweight and Fastest WordPress Themes Compared

Now we are going to show you a short but effective comparison of all these 7 lightweight and fastest WordPress themes. We believe this comparison table will help you get a clear picture in seconds and make a decision with ease.
| Names & Metrics | GeneratePress | Kadence | Genesis Framework by StudioPress | OceanWP | Neve | Divi | Ultra by Themify Team |
| Page Speed Score | 95% | 98% | 95% | 95% | 93% | 85% | 95% |
| Fully Loaded Time | 1.3 second | 1.6 second | 0.7 second | 0.8 second | 1.8 second | 1 second | 1.2 second |
| Total Page Size | 696 KB | 251 KB | 1.26 MB | 475 KB | 529 KB | 1.13 MB | 1.15 MB |
| HTTP Requests | 24 | 50 | 48 | 20 | 39 | 51 | 40 |
| Regular Price From | $59 (Free themes available) | $49 (Free themes available) | $59.95 (Paid themes only) | $39 (Paid themes only) | $34.50 (Free themes available) | $89 (Paid themes only) | $49 (Free themes available) |
| Check Details | GeneratePress | Kadence | Genesis Framework | OceanWP | Neve | Divi | Ultra |
That’s all for you from our side. And now it’s your turn to check all the details of each theme from the list regarding your needs and preferences. Your brand, your target audience, and your selected niche should be the main focus in choosing your theme.
All these 7 themes are very good for all types of websites, so you can go for anyone that satisfies you.
How to Test & Measure Core Web Vitals on WordPress
Google provides several tools to test and measure Core Web Vitals, including PageSpeed Insights, Chrome DevTools, the CrUX Report, and more.
Some of these tools use Total Blocking Time as a proxy for First Input Delay, because FID can only be measured with real user data.
GTmetrix and WebPageTest have started to use the Lighthouse performance score, but only provide the Largest Contentful Paint and Cumulative Layout Shift scores.
PageSpeed Insights and Search Console are two popular tools that can help diagnose individual page or sitewide problems, respectively.
You can check a few more tools-
How to Test and Measure the Core Web Vitals with PageSpeed Insights
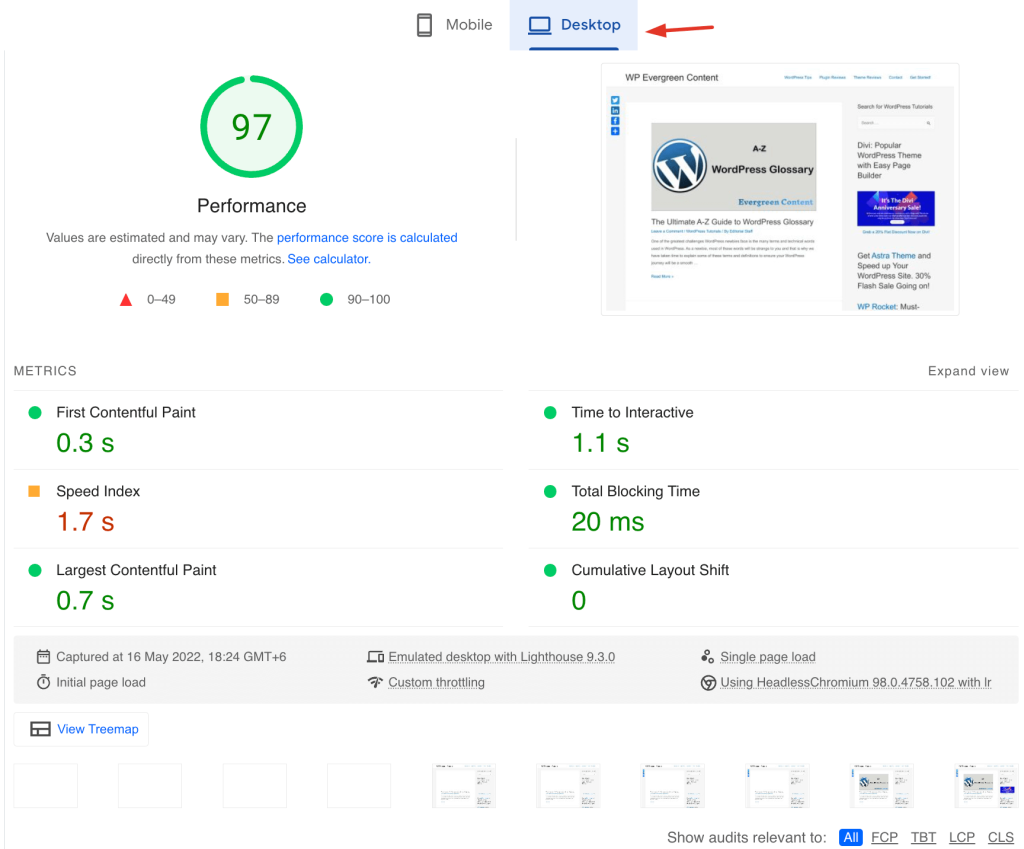
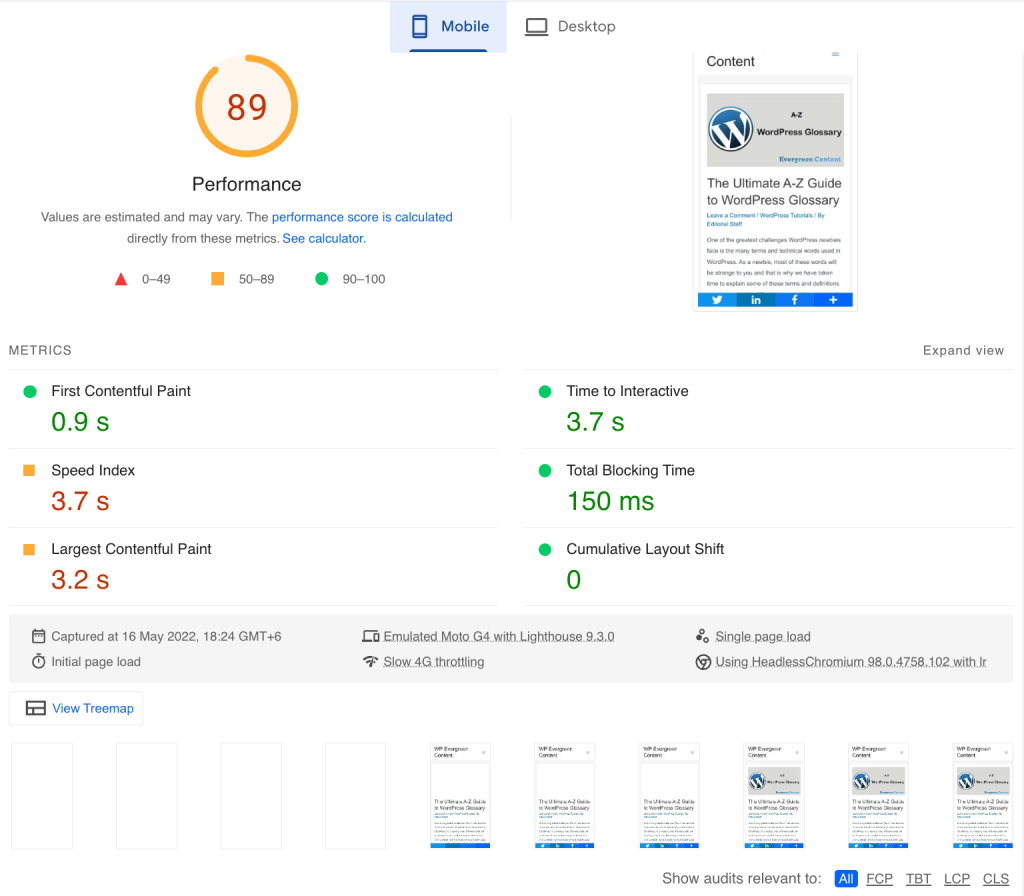
PageSpeed Insights is the easiest way to test your site’s pages against Core Web Vitals. Just enter your URL and you’ll see Core Web Vitals metrics in both the Field Data (based on the CrUX report) and the Lab Data (based on Lighthouse 6.0).
Let’s check this site (wpevergreencontent.com) by PageSpeed Insights. Have at the images below-



The Core Web Vitals metrics are marked with a blue ribbon – as long as you get it, you meet the threshold required by Google.
Points to Remember while measuring Core Web Vitals with PageSpeed Insights
Always check both the mobile and desktop results. Your Core Web Vitals metrics will differ between the two.
To find elements on your site that are affecting your Largest Contentful Paint score, go to the Diagnostics section and expand the Largest Contentful Paint element tab.
To find elements on your site that are affecting your Cumulative Layout Shift score, go to the Avoid Large Layout Shifts section in the Diagnostics area.
To find elements on your site that are affecting your First Input Delay score, go to the Minimize third-party usage section in the Diagnostics section.
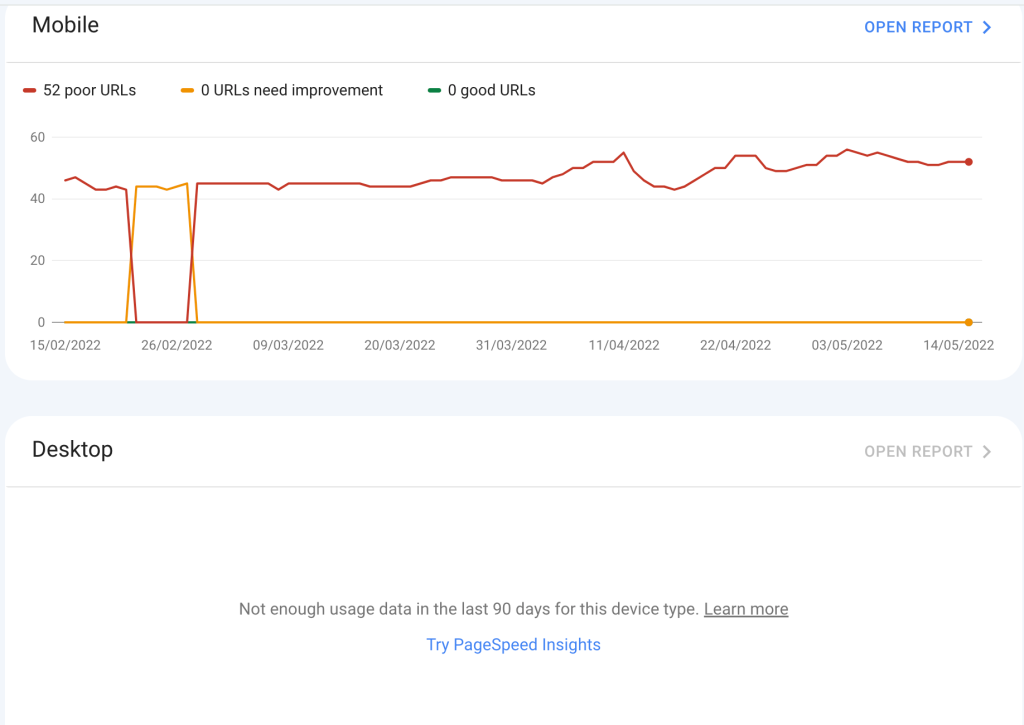
How to Read the Core Web Vitals Report on Search Console and Fix
- Go to Google Search Console.
- Find the Core Web Vitals report under the “Enhancements” section.
- Check the Details tab to group URLs by performance criteria.

- Fix the URLs that need improvement.
- Click on the Validation column and select “Validate Fix.”
- Wait up to two weeks for the validation process to complete.
How to Improve Core Web Vitals on WordPress
Identify which of the three Core Web Vitals metrics your WordPress site is not currently meeting. Implement WordPress performance best practices with a few points of emphasis for the metric you’re trying to improve. Choose a WordPress caching plugin to help you with no effort from your side.
How to Improve the Largest Contentful Paint on WordPress
To improve the Largest Contentful Paint on WordPress, follow these steps:
- Set up page caching to speed up server response times.
- Optimize browser caching by setting the right expiration length for static files.
- Optimize images to speed up the site and address PageSpeed recommendations.
- Optimize code to eliminate render-blocking resources and minify CSS and Javascript files.
- Use server-level compression to reduce file size and speed up LCP.
- Use ‘preconnect’ for important resources to establish early connections.
- Use a content delivery network (CDN) for global audiences to reduce the time to the first byte (TTFB).
How to Improve Cumulative Layout Shift on WordPress
CLS is a measure of how much users experience unexpected layout shifts when they are interacting with your site.
Fix images without dimensions by adding dimensions in your code. This will help serve scaled images.
Fix ads, embeds, and iframes without dimensions by specifying sizes when using these embeds.
Optimize web fonts by preloading fonts.
Be careful with injected content by not dynamically injecting any content above existing content.
How to Improve First Input Delay on WordPress
Start by eliminating unnecessary JavaScript, if possible. This will address PageSpeed recommendations.
Use the Delay Javascript Execution feature and the Load Javascript deferred option provided by WP Rocket.
As for the LCP, optimizing your code and images, using server-level compression, and using ‘preconnect’ for important resources can help you improve your FID score.
In general, improving FID can be difficult if you’re not a developer. That’s why WP Rocket can help you save time and energy. If you want to dig deeper, though, Google has a good explainer on the more technical parts of optimizing this metric.
What More Can You Do to Improve Your Website Score on Core Web Vitals
Let’s check what more you can do to get quick results-
- Optimize your images.
- Stabilize loading by specifying room for images.
- Speed up your server to get that loading time down.
- Keep only the plugins you need
- Use image placeholder video. Don’t add a video above the fold.
- Use only the fonts that you need.
- Use a modern WordPress CDN (Content Delivery Network).
7 Free WordPress plugins to help you improve the Google Core Web Vital Performance
- Autoptimize
- Jetpack Boost
- Smush
- LiteSpeed Cache
- ShortPixel Image Optimizer
- AMP
- WP-Rocket
Check the plugin performance.
Autoptimize is a plugin that optimizes your site by aggregating, minifying, and caching scripts and styles, injecting CSS, and minifying HTML.
Jetpack Boost is a plugin that provides one-click optimizations to improve web vital scores for better SEO.
Smush is a plugin that optimizes images, turns on lazy load, and compresses images for faster loading.
ShortPixel Image Optimizer is a plugin that optimizes images and PDF documents for faster loading.
AMP is a plugin that helps you build user-first WordPress sites that are fast, beautiful, secure, engaging, and accessible.
WP-Rocket is a plugin that speeds up your WordPress site with 80% of web performance best practices applied automatically.
No need to add all the plugins mentioned here at once. Initially, install and activate Jetpack Boost, and WP-Rocket. If you still need more improvements, try others.
Optimize Your WordPress Site for Core Web Vitals Using A Perfect WordPress Theme
Themes play a vital role in website speed. As WordPress is a content management system, it ideally lets you manage your content, not the backend of your website. But you can easily do that using a smart lightweight theme.
And obviously, that’s not enough. With using a perfect theme, you need to optimize your images, use smart WordPress hosting, remove unusual code, and make your pages above the fold clean and speedy.




Helpful insights.
You can consider Neve and Zakra as welll in the list.
Thank you for your opinion.
Will consider in the upcoming updates.
Thank you very much, OceanWP now offer free themes as well.
You’re most welcome.
Thanks for the post. Iam using astra.
But can you write a post about how to remove google font from astra. It’s making my site slow in page speed result.
There are two ways in general- easy and hard. Follow anyone you feel comfortable with.Thanks.
Easy Way: Automatically remove Google Fonts using Autoptimize
A WordPress plugin which I’ve mentioned several times, due to its incredible optimization capacities. Simply put, if you want to achieve a high score on Google Pagespeed, Autoptimize’s the way to go. One of its options is — guess what? — it removes Google Fonts…
Assuming you’ve already installed Autoptimize from the WordPress Plugin Directory, go to its settings page (Settings > Autoptimize) and:
Click on the ‘Extra‘-tab,
Select ‘remove Google Fonts‘ from the Google Fonts options menu,
Click ‘Save‘.
As promised, that was easy, right?
Hard Way: Manually remove Fonts from WordPress using a Child Theme
This option is most convenient if you’re already running all sorts of custom optimizations on your site, preventing you to install Autoptimize. In mostly all other cases, I seriously suggest you step back to the previous chapter.
The hard way to remove Google Fonts from your WordPress theme involves creating a child theme. You’ll also need a basic understanding of PHP and Bash.
If these words mean nothing to you, you might want to consider hiring me (€ 99,-) to do it for you.
Before continuing, make sure you’ve created a child theme for your theme following the steps from the WordPress documentation. After you’ve activated and verified it’s working, continue.
The steps are the same for every theme, the function names will just differ.
Find out which function loads the Fonts
Google Fonts are loaded from an URL looking similar to this:
https://fonts.googleapis.com/css?family=Open+Sans:400italic,400,600,700|Roboto+Slab:400,300,700
So the smartest way to find out the name of the function loading the fonts is to look for it using a terminal command called grep. E.g. grep “googleapis\|gstatic” * -r will return a list of all files containing the word ‘googleapis‘ or ‘gstatic‘. Make sure to trigger this command inside your theme’s folder.
Dequeueing the stylesheet
grep should return one file. Open that file using your favorite IDE (such as PHPStorm or Notepad++) and locate the function containing the Google Fonts URL.
The URL is probably wrapped inside a function called wp_enqueue_style or wp_register_style. What we need from this function is the value of the first parameter, called the ‘handle’. This is what we’ll use to ‘dequeue’ the fonts in our Child Theme’s functions.php.
E.g. in my theme (Sparkling) the fonts are enqueued as follows:
wp_register_style(‘sparkling-fonts’, ‘//fonts.googleapis.com/css?family=Open+Sans:400italic,400,600,700|Roboto+Slab:400,300,700’);
So I’ll be using the handle ‘sparkling-fonts‘ to dequeue it in my child theme.
We can do this by adding the following code to the Child Theme’s functions.php: