20+ Popular Web Fonts in WordPress Editor (Free Google Fonts)
Get to know about 20+ most popular fonts in WordPress Editor. How to add fonts and how to change fonts in WordPress Editor. Also a bit about Google fonts in WordPress Editor.
So, what are web fonts?
Web fonts are called fonts that are hosted on a third-party provider’s website. The regular process here is- you link to that provider’s website and they are pulled in from there, Instead of copying the files directly to your own site.
Google Fonts are the biggest provider of free web fonts on the internet. You can just download all of the Google fonts to your computer and use them as you wish. I mean if you want to create offline materials using the same fonts as your website, you can and it’s all free for you like everyone.
Adobe Edge Web Fonts are also free to use for all. Although Adobe Edge Web Fonts are designed to be used with Adobe products, they work very well on any website.
Get Introduced with The Basic Types of Web Fonts

Let’s start by looking at the types and terminology around web fonts.
- Web fonts [aka HTML fonts] as I already told you are fonts hosted on a third-party website and linked to your site.
- Locally hosted fonts are fonts that just directly hosted on your website.
- Web-safe fonts are a limited range of fonts that are possibly pre-installed on all computers. And you can be fairly confident all your visitors will have access to them.
Importance of Right Typography and Web Fonts in WordPress
Choosing the right group of typography and web fonts helps you ensure a better user experience and readability of your web content. So, the importance of web fonts in WordPress editor is as important as your website design.
Shortly check a few benefits of smart web fonts-
- Website fonts account for 90% of your design
- Your font choice reflects your brand’s value and character
- Readability surely enhances your user experience
- The right font choice helps you grow your business
How to Choose The Right Typeface and Web Fonts
Here are the things you should consider while choosing fonts and typefaces for your website.
- Select a font that evokes the feel of your site
- Choose a font that is clean, easier, and more comfortable to read
- Consider line length and alignment
- Prefer on looks and adjust with your background
- Don’t compare with fonts that got printed
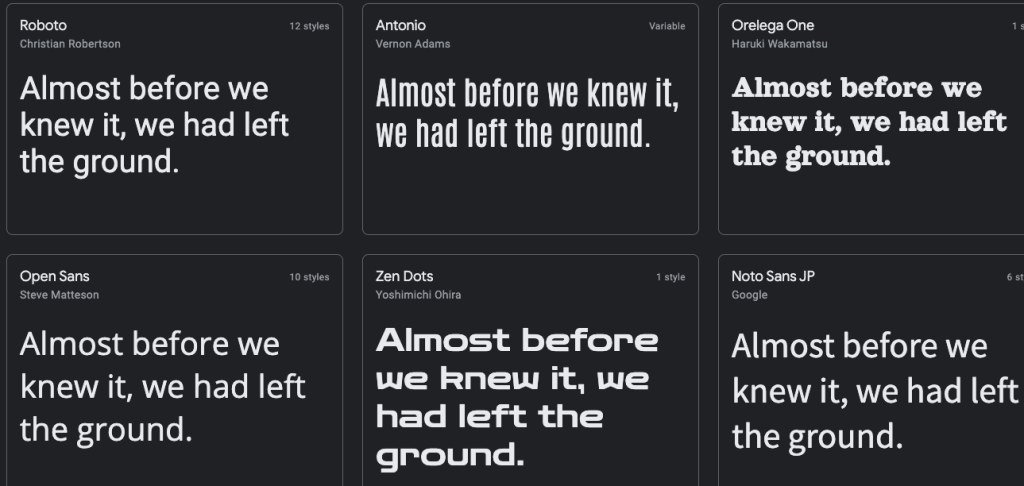
20+ Most Popular Free Google Fonts in WordPress Editor

- Roboto Family
- Lato
- Open Sans
- Comfortaa
- Dosis
- IBM Plex Family
- Lexend
- Work Sans
- Noto Family
- Poppins
- Source sans
- product san
- Exo
- Jost
- Rubik
- Titillium Web
- Inter
- Nunito Sans
- Noto Sans
- Montserrat
- Google sans
- Product sans
- Gilroy
Check what these Google fonts look like and decide which one to go for.
How to Add Web Fonts to Your WordPress Websites

There are 3 options available for you.
- Use web fonts like Google Fonts by installing a WordPress plugin. There are plugins like Easy Google Fonts and Google Fonts Typography in WordPress.org.
- Add web fonts by coding them into your theme and it’s not as tricky as it sounds!
- You can Host your fonts on your own website and add them to your WordPress theme.
Adding Google Fonts Using A WordPress Plugin
WordPress plugins like Google Fonts Typography and Easy Google Fonts give you access to the entire library of Google fonts and let you review them via the WordPress Customizer.
Let’s check how to add fonts in WordPress editor with a few clicks.
- Install any of the above-mentioned plugins on your site just as you would any other plugin, and then activate it.
- Go to Appearance > Customize to access the Customizer. You’ll see a dedicated section for Google Fonts.
- Now click on that link to access the settings for your fonts and choose your favorite one.
How to Change Fonts in WordPress Editor
Once you have added your custom fonts, you can easily change them as many times as you want.
To change the custom fonts you use-
- Go to Appearance → Customize → Fonts and select a different Header or Base Font from the list.
- Or, you can switch back to your installed Theme’s default font by clicking the X to the right of the custom font name.
- Once you are satisfied with your changes to the fonts, just hit on Publish or Save Draft to continue customizing your site.
That’s it!
Be Careful While Using Google Fonts to Avoid GDPR Violation and a $100 Fine!
Just two days back, WPTavern reported that-
“German Court Fines Website Owner for Violating the GDPR by Using Google-hosted Fonts“
“In late January, a Munich regional court ruled that a plaintiff was entitled to injunctive relief and damages of 100 € from an undisclosed website owner for passing on the visitor’s IP address to Google through the use of Google Fonts.
Since it is possible to use the fonts without connecting to Google, the court deemed this a violation of Europe’s GDPR (General Data Protection Regulation) because Google Fonts exposes the visitor’s IP address:
The defendant violated the plaintiff’s right to informational self-determination by forwarding the dynamic IP address to Google when the plaintiff accessed the defendant’s website.7
The automatic transmission of the IP address by the defendant to Google was an inadmissible encroachment on the plaintiff’s general personality rights under data protection law since the plaintiff in this encroachment was undisputedly not in accordance with Section 13 (2) TMG old version, Art. 6 (1) a ) GDPR has consented.“
Check this video on the Munich court decision for violating GDPR using Google hosted fonts–
There have always been a few advantages to hosting Google Fonts locally instead of using Google’s CDN. However, as of October 2020, the remaining benefit of Google’s CDN disappeared. Chrome moved to HTTP cache partitioning. As a result, Google Fonts are now redownloaded for every website, regardless of it already being cached in a user’s browser. Safari and Firefox already do this.
It’s much faster to host your Google Fonts now locally. This means storing and delivering your web fonts from your server or CDN, instead of relying on Google’s CDN.
There are multiple advantages to hosting your Google Fonts locally:
- It gets rid of third-party DNS lookups and requests to Google. The fewer DNS calls you have, the better.
- You can take advantage of your server or CDN, including technologies like HTTP/3, caching expiry headers, etc. The more resources you can deliver from your server or CDN, the better.
- You have more control over how fonts are delivered. It’s easier to preload your Google Fonts and add CSS properties like
font-display: swapas needed. - Resolve Google warnings such as “Reduce the impact of third-party code.”
- Usage of Google Fonts violates GDPR, unless you host them locally.
Here’s A Way for Your Rescue: Host your Google Fonts locally with WordPress Plugin Perfmatters
There have always been a few advantages to hosting Google Fonts locally instead of using Google’s CDN. However, as of October 2020, the remaining benefit of Google’s CDN disappeared. Chrome moved to HTTP cache partitioning. As a result, Google Fonts are now redownloaded for every website, regardless of it already being cached in a user’s browser. Safari and Firefox already do this.
It’s much faster to host your Google Fonts now locally. This means storing and delivering your web fonts from your server or CDN, instead of relying on Google’s CDN.
There are multiple advantages to hosting your Google Fonts locally:
- It gets rid of third-party DNS lookups and requests to Google. The fewer DNS calls you have, the better.
- You can take advantage of your server or CDN, including technologies like HTTP/3, caching expiry headers, etc. The more resources you can deliver from your server or CDN, the better.
- You have more control over how fonts are delivered. It’s easier to preload your Google Fonts and add CSS properties like
font-display: swapas needed. - Resolve Google warnings such as “Reduce the impact of third-party code.”
- Usage of Google Fonts violates GDPR, unless you host them locally.
So, how do you make yourself comfortable and avoid penalties? No worries just follow the steps below to host your Google Fonts locally with Perfmatters. It’s quick and easy!
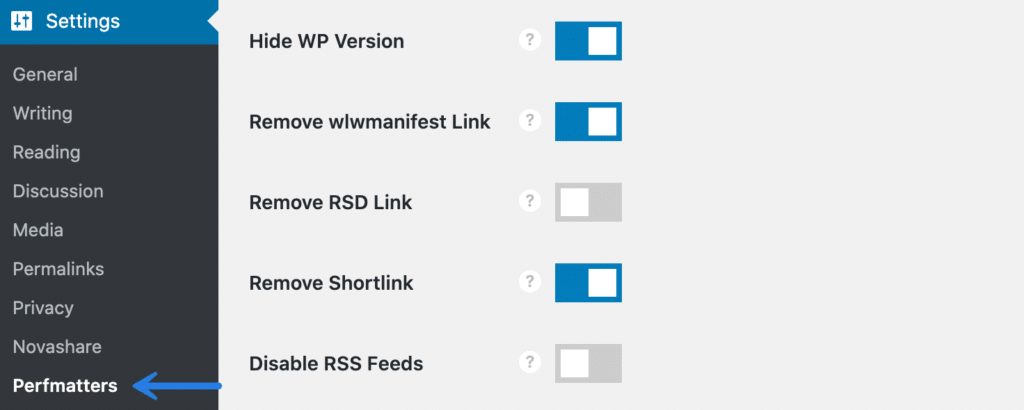
Step 1- Perfmatters plugin settings
Click into the Perfmatters plugin settings.

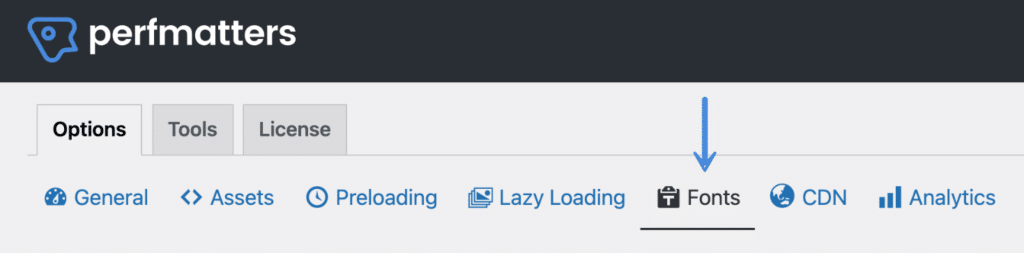
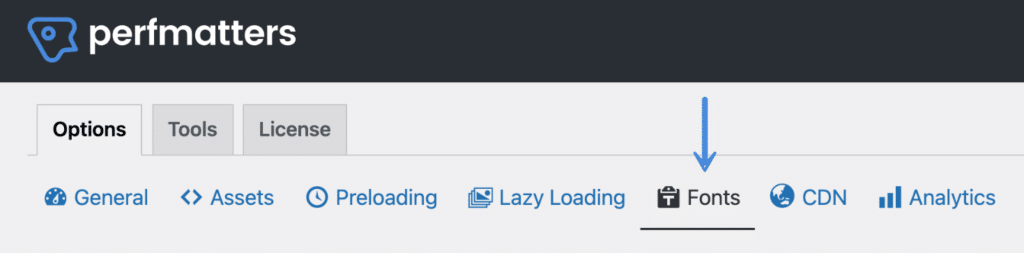
Step 2- Select Fonts
Under the “Options” tab, click on the “Fonts” sub-navigation menu.

Step 3- Select Google Fonts
Toggle on “Local Google Fonts.”

This feature will automatically locate any Google Font references you have on your site and download the fonts from fonts.google.com locally to the following directory: /wp-content/cache/perfmatters/yourdomain.com/fonts/
It will also create a corresponding stylesheet (xxxx.google-fonts.css) in the same directory that is linked in the header of your site. This way no more DNS requests are being made to Google, as your fonts are now referenced in the local stylesheet.
Note: The fonts are downloaded when you first visit a page on your site after you have enabled the feature.
Step 4- Display Swap (Optional, but Recommended)
This step is optional, but we recommend toggling on Display Swap to speed up how your fonts load. This is important to prevent warnings regarding Core Web Vitals. Read more about Display Swap.
Step 5- Complete your set up
Scroll down and click “Save Changes.”
Additional tips
- After hosting your Google Fonts locally, you can also preload them. Check out our documentation on how to preload resources.
- If you have a preconnect or DNS prefetch for Google Fonts set up, our plugin will automatically remove these. The main advantage of hosting your fonts locally is that you don’t have to frequently reach out to Google.
How to clear local fonts from Your WordPress Sites
There might be times when you need to clear the local fonts and start fresh. Perhaps you changed themes, or are choosing different fonts.
Follow the steps below to clear the local fonts in Perfmatters. This will also clear out the corresponding stylesheet.
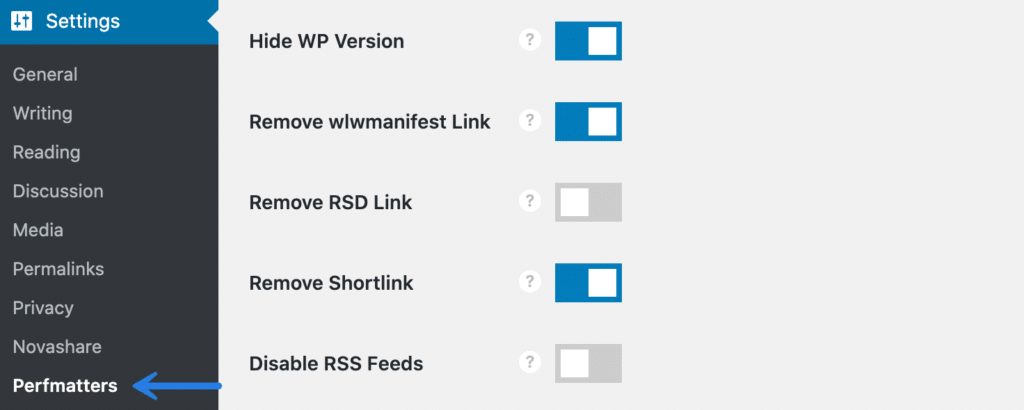
Step 1
Click into the Perfmatters plugin settings.

Step 2
Under the “Options” tab, click on the “Fonts” sub-navigation menu.

Step 3
Click on “Clear Local Fonts.”

Troubleshooting Local Google Fonts
If you’re having problems with the Local Google Fonts option, here are a few troubleshooting tips.
- If your theme or plugin is adding fonts via
@import urlthese won’t currently be picked up. We’ll see if we can add support for this in the future. - If you get a
blocked:mixed-contentwarning, make sure your WordPress Address (URL) and Site Address (URL) have both been updated to HTTPS. Sometimes this might happen after migration to HTTPS and redirects are added, but the original URLs of the site were never updated. - If you have a security plugin like iThemes Security or Really Simple SSL, these might mask your WordPress Address (URL) and Site Address (URL). To double-check, temporarily turn off the security plugin and make sure the URLs are HTTPS.
- If you have a Web Font Loader running in another plugin (such as LiteSpeed), you’ll need to turn that feature off first so our Local Google Fonts feature can pick up your fonts.
Choose Your Typography to Win in The Game
It’s very important to choose the right group of fonts and typography for your website. In WordPress, you can easily select, add, or change your fonts to ensure a better user experience. Here we selected the top 20 most popular free web fonts and Google fonts that you can get in the WordPress editor. Also, share the guides.
Now it’s your turn to get the job done with this easy WordPress tutorial!
Did we miss your favorite one on this list? Do let us know in the comment section.







What is the ideal font and font size for a website, and what is the font size used by Google?
Google’s Lighthouse tool helps you measure your website fonts to determine both user and mobile-friendliness. Lighthouse is an open-source, automated tool for improving the quality of web pages and this tool recommends 16 px as a base font for a site. This means the primary text of your font should be set to 16px or 12 pt minimum.
So, for SEO and user-friendliness, you require a minimum of a 16px or 12 pt font for your site to be considered mobile-friendly, which is crucial in the mobile-first index.
Hope this helps.